Tạo widget Zalo Chat
1. Để tạo widget Zalo Chat, các bạn chỉ cần truy cập vào link sau đây (nhớ đăng nhập bằng tài khoản Zalo thường), điền đầy đủ các thông tin được yêu cầu sau đó click vào nút Lấy mã.

Trong đó:
- Official Account: chọn Zalo Official Account mà bạn đã đăng ký trước đó.
- Chọn câu chào: ghi nội dung câu chào mừng hiển thị trên widget Zalo Chat.
- Thời gian hiển thị cửa sổ chat (giây): thời gian widget tự động mở ra sau khi web load xong. Để 0 giây đồng nghĩa với widget sẽ mở ngay sau khi web load xong.
- Width (px): chiều rộng của khung chat, tính bằng pixel.
- Height (px): chiều cao của khung chat, tính bằng pixel.
2. Copy đoạn code mà bạn được Zalo cung cấp:

Chèn Zalo Chat vào blog/ website
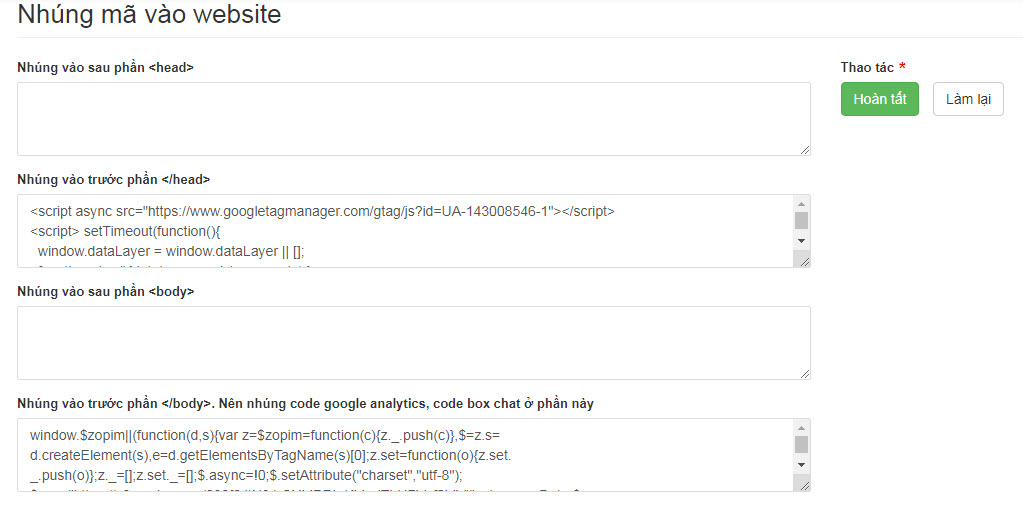
Để chèn widget Zalo Chat vào web, các bạn chỉ cần copy đoạn code được cung cấp ở trên và paste vào footer của blog/ website (trước thẻ </body>). Nếu theme của bạn không hỗ trợ sẵn tính năng cho phép chèn code vào footer
Kết quả đạt được sẽ trông giống như thế này:

sau khi lấy mã chát các bạn vào phần quản trị cms vào phần cấu hình hệ thống chèn đoạn mã mới tạo vào hình bên dưới.

Công ty thiết kế website chuyên nghiệp click vào xem thêm các dịch vụ thiết kế website của chúng tôi